Research suggests that the average website lasts 2 years and 7 months. That was based on marketing websites. In other sectors, it may be between 3 and 6 years – some industries don’t change that fast. But whatever the exact lifetime, that’s a lot of website redesign projects!
Please note, I’m talking about website redesign, not the development of a brand new site for a brand new company or brand. Redesign is different because you have already invested in your website. You have (let’s hope!) some traffic, some other sites linking to yours. An online presence.
When you’re redesigning an existing website, you have something to lose. Make sure you don’t!
Five things you need to check when you redesign your website
These things might be obvious when a major company spends thousands on a revamped site. But most website redesign projects are done by small to medium businesses, and they don’t all have great processes. Some spend ages agonising over which web platform to use, but overlook simple things which have more impact in the end. For example:
1. Have you got all your analytics and tracking set up on your new website?
![]() Most sites are set up with Google Analytics. You may have other analytics too. Facebook, LinkedIn or Twitter pixels, so you can retarget your visitors on their networks. Maybe your CRM tracks website visits, or you’re using Hotjar or another heatmap to see where people hover and click.
Most sites are set up with Google Analytics. You may have other analytics too. Facebook, LinkedIn or Twitter pixels, so you can retarget your visitors on their networks. Maybe your CRM tracks website visits, or you’re using Hotjar or another heatmap to see where people hover and click.
None of this tracking needs to be set up when you’re in development stage – in fact it’s better not to have it on the beta site. But you do need to add it as part of the go-live process. Unfortunately, there’s so much going on at this time that it’s easy to forget. And if you haven’t communicated clearly with your developer, he or she may assume you’re adding it, while you assume the opposite.
A week later, a month later, even six months later, when you want to check something, you find the tracking is missing. If we’re talking Google Analytics, the data just wasn’t recorded. There’s nothing you can do. If you’ve were using retargeting, your ad campaigns may still run, but you won’t have captured any new visitors, so numbers gradually decrease. Once again, nothing you can do but add the pixel and live with the gap.
The solution?
Before you even start a website redesign, have a list of all the analytics and tracking on your site. If you don’t know, ask your potential developer to create a list for you. Hint – if they can’t manage this, you want to choose a different developer to do your site!
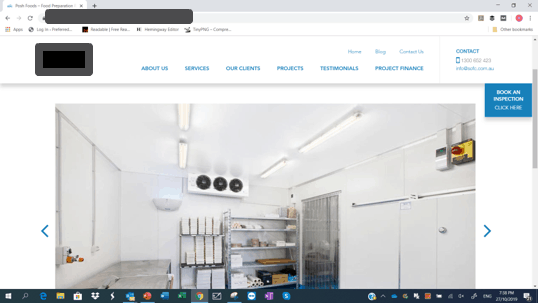
2. Make sure your new website is fully responsive
In 2019, everyone knows websites need to be mobile-responsive. That bit’s a no-brainer. But I’ve experienced a good number of sites which don’t work well on a laptop. Here are some of the issues:
- Chat boxes which hide a call-to-action button. (On a desktop, the call-to-action was above the chatbot.)
- Images which are too big to fit on the screen without scrolling.

Web designers and developers work on big screens. Usually two screens each. They know they need to test on mobile – and so do you. But it’s easy to forget the sizes in-between. Or to design for tablets, but not various sizes of computer screen.
The solution?
Test on as wide a range of devices as you can. But especially laptops.
3. Don’t forget your integrations
If you’re doing any sort of marketing via your website, you probably have some integrations. Contact forms might be linked to your email marketing solution, or to your CRM.
Those are ‘downstream’ integrations, and don’t usually get missed. Everyone can see a form and ask, ‘Where is the form data meant to go?’ But what about upstream integrations?
Many businesses use landing page software (Unbounce, LeadPages, Instapage) to create pages specifically for online ad campaigns. These softwares all have WordPress plugins which mean you can publish the page with a url which looks like it’s part of your site. (Even though it’s hosted elsewhere, it has your domain in the url.)
I know one business where the developer doing the website redesign didn’t install the plugin in the new website. Even if he had done, the pages needed to be republished. But as nothing happened, the ad traffic just went to 404 pages. And then Google paused the entire campaign because the urls were invalid. That took a while to sort out.
The solution?
Make sure your developer knows about everything which is driving traffic to your website and how it works!
4. Off-page SEO – what about urls which no longer exist on the new website?

Very often, website redesign projects are because the business has changed. So a new site won’t have the same menu and the same pages as the old site.
But what happens if someone tries to go to a page which doesn’t exist any more?
By default, they get a 404 error. That’s the ‘page not found’ message I’m sure you’ve all seen.
That’s not a good experience for the user. Even worse, it can affect your search performance. Google’s not going to keep sending people to a dead link, after all.
The solution?
Is a technical thing called a 301 redirect. It’s the online equivalent of a postal forwarding address. (Except you don’t have to pay and it doesn’t expire!)
When you start your website redesign project, make a list of all the urls you have on your existing site. (If you have Google Analytics, a great way to do this is to use the >Behavior >Site Content >All Pages report. Run it for a period of 12 months, export and hey presto, you have your list!)
For every url which won’t be on the new site, decide what page of the new site is the best fit. Put that url in a second column next to the original one. Now give your developer the list and tell him or her to add 301 redirects. Simple.
5. On-page SEO – protect your existing search ranking
If you’re on the first page of search results right now, you want your newly revamped site to show up there too. So you need to consider your SEO – search engine optimisation. There are two parts to that.
- Off page SEO. That’s about other sites linking to your site. As long as you set up 301 redirects (see above) changes to your site don’t affect this. Phew! One down.
- On-page SEO. This is about the content on your page and how closely related it is to what people are searching for. This will change if you update the content of your web page.
For your on-page SEO, there are plenty of places a specific keyword could appear in the code for your page.
- In the actual copy on the page.
- In the page title and headings. Google gives these more weight, so it’s good to include a keyword or related term if you can.
- In the page url.
- The meta title and meta description. If you don’t set these, Google decides from all the content it can see – but you can set them yourself. In WordPress, use a plugin such as Yoast.
- Image filenames. Also image titles and alt descriptions. (Originally used to help Google know what an image was about, since it can’t ‘see’ an image the way humans do.)
In one example I came across recently, there were two important keywords. They were the service offered and the suburb where it was located. The home page ranked number one for that service in that location. The new site fell to page 2 or 3 of search results.
Why? Analysing the code, the service fell from 9 mentions to 3. As for the location, it appeared 17 times on the original page, but just twice on the new one.
The solution?
If you have an SEO ranking, talk to your developer about it. Either make sure they understand SEO and how it works, or get someone who does.
If you’re employing a copywriter, make sure they understand SEO.
(By the way, if you don’t have an SEO ranking yet, your website redesign project is a great time to start. Get the on-page content right, then build off-page next.)